喂饭级,通过内网穿透自动拉取git仓库代码

喂饭级,通过内网穿透自动拉取git仓库代码
幻雪注册一个 ngrok
去官网注册一个账号 https://ngrok.com/
这里 qq 的邮箱是不可以的,如果有谷歌的账号就直接注册跳到如何使用 ngrok
如果没有谷歌账号那么看下一步
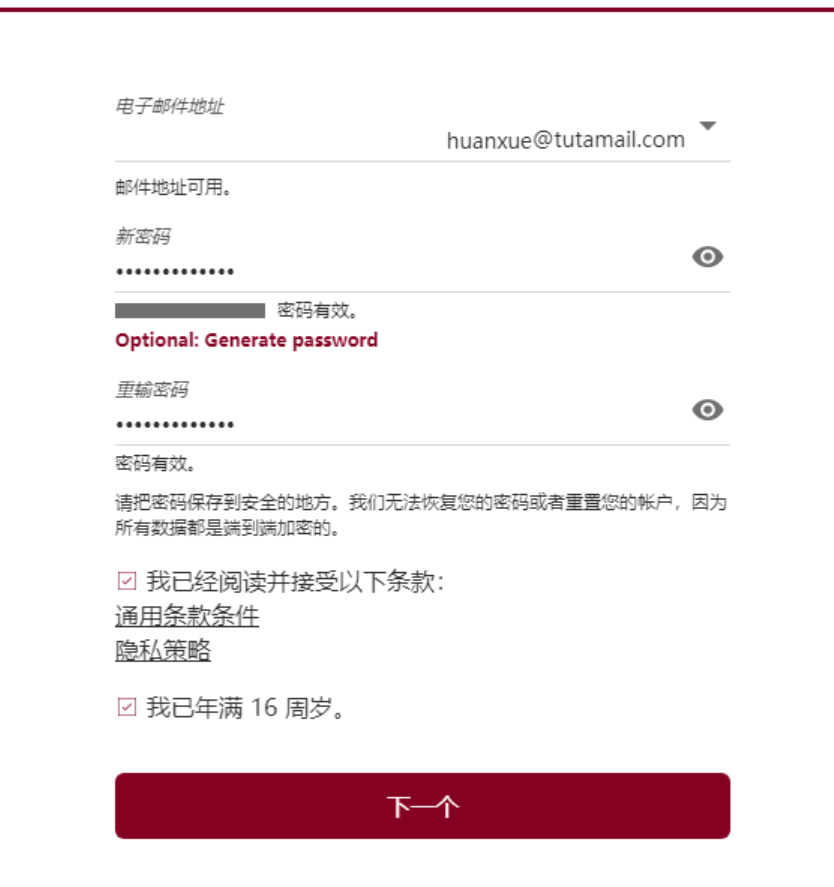
去注册这个邮箱 https://app.tuta.com
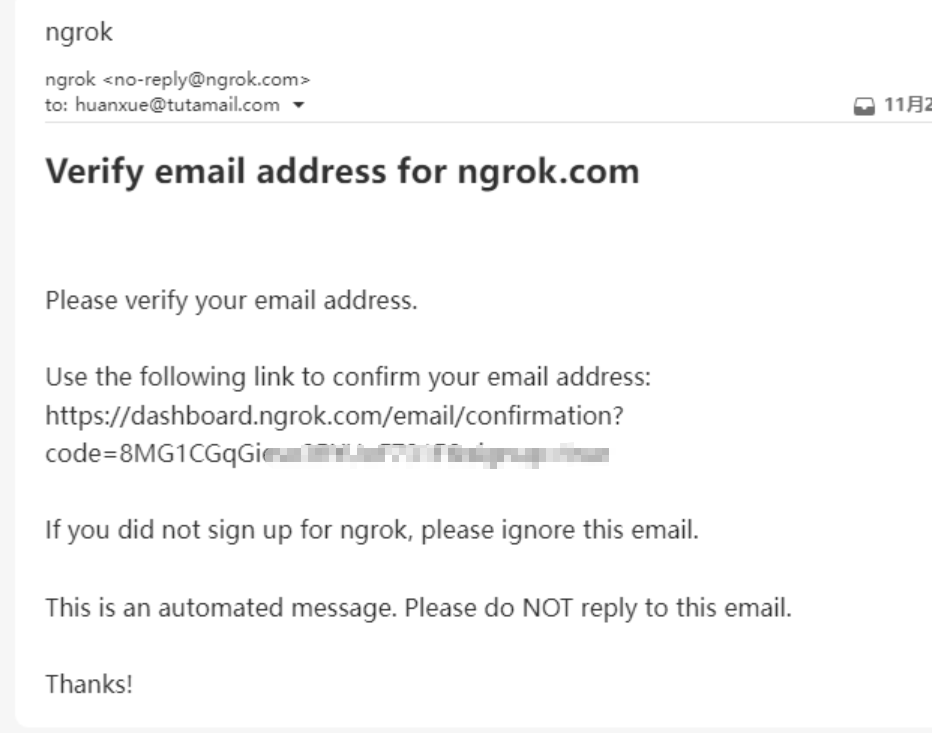
然后再去注册,回到邮箱收到如下
把 https 的部分复制出来访问即可激活 ngrok
如何使用 ngrok
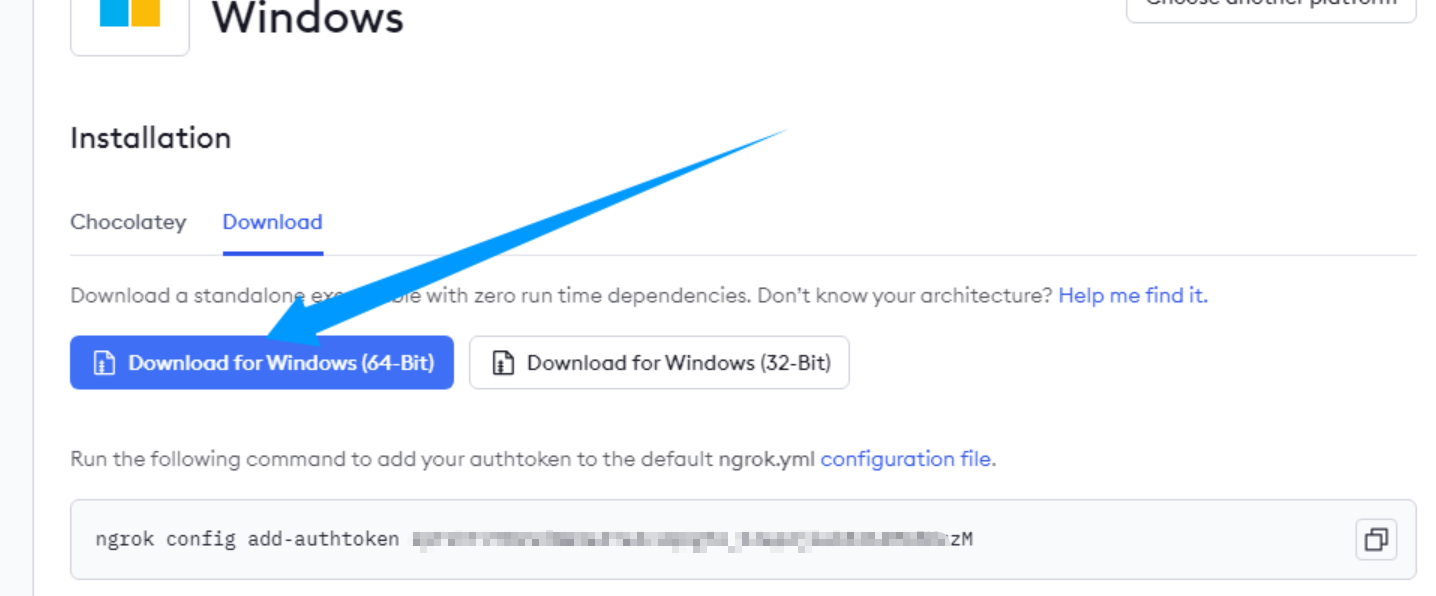
这样就是注册成功了,然后我们点击跳过,到 win 的下载页面(mac 选 mac,linux 选 linux)
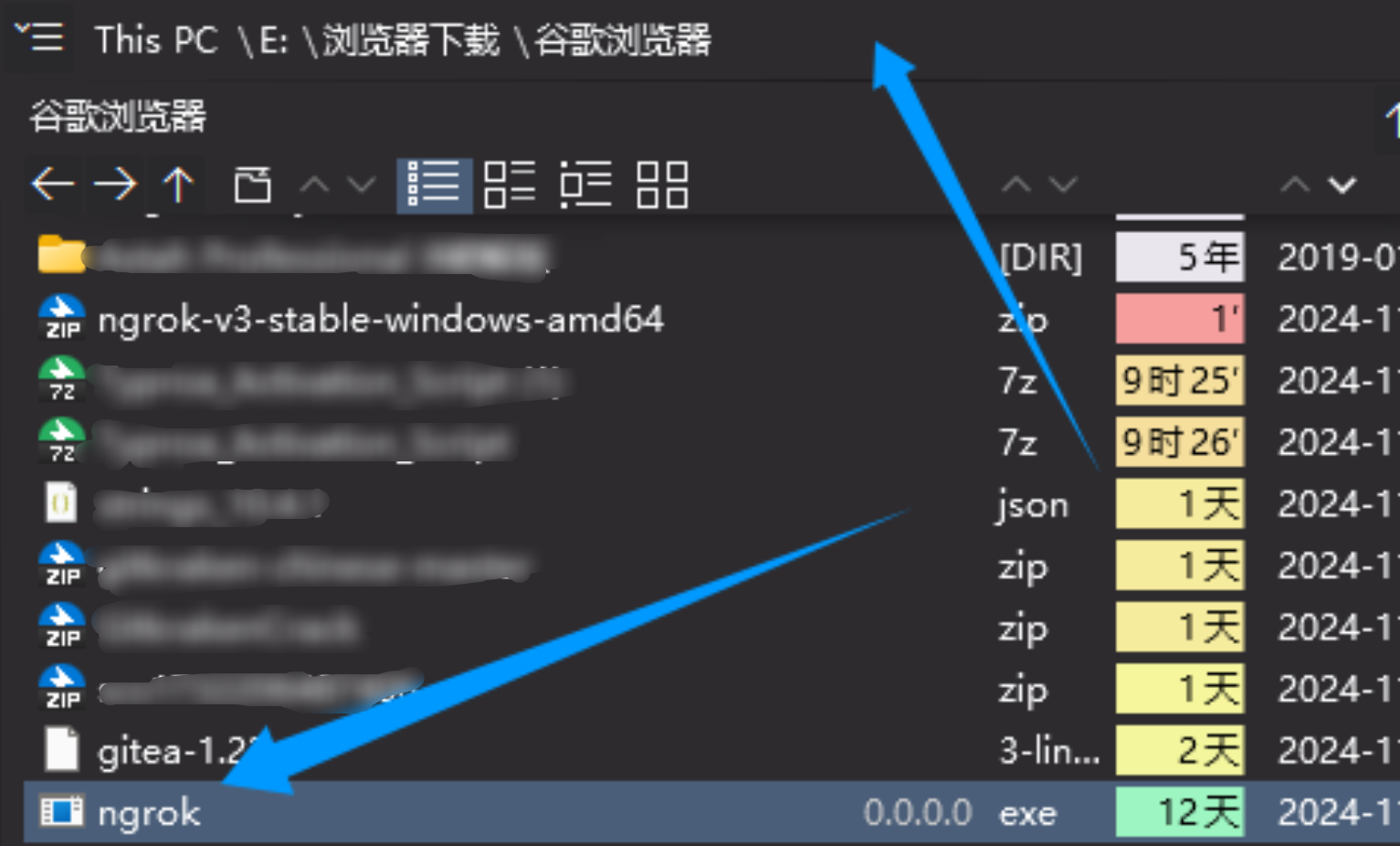
下载好选一个地方解压,这个地方日后作为你启动该内网穿透的地方
解压完后会出现一个可执行文件
在地址栏输入 cmd
然后把刚刚的
粘贴到 cmd 当中执行
出现如图就是成功了,并且以后你可以修改其中的值
![[Pasted image 20241124152109.png]]
值参考官网 https://ngrok.com/docs/agent/config/
不过默认不需要修改
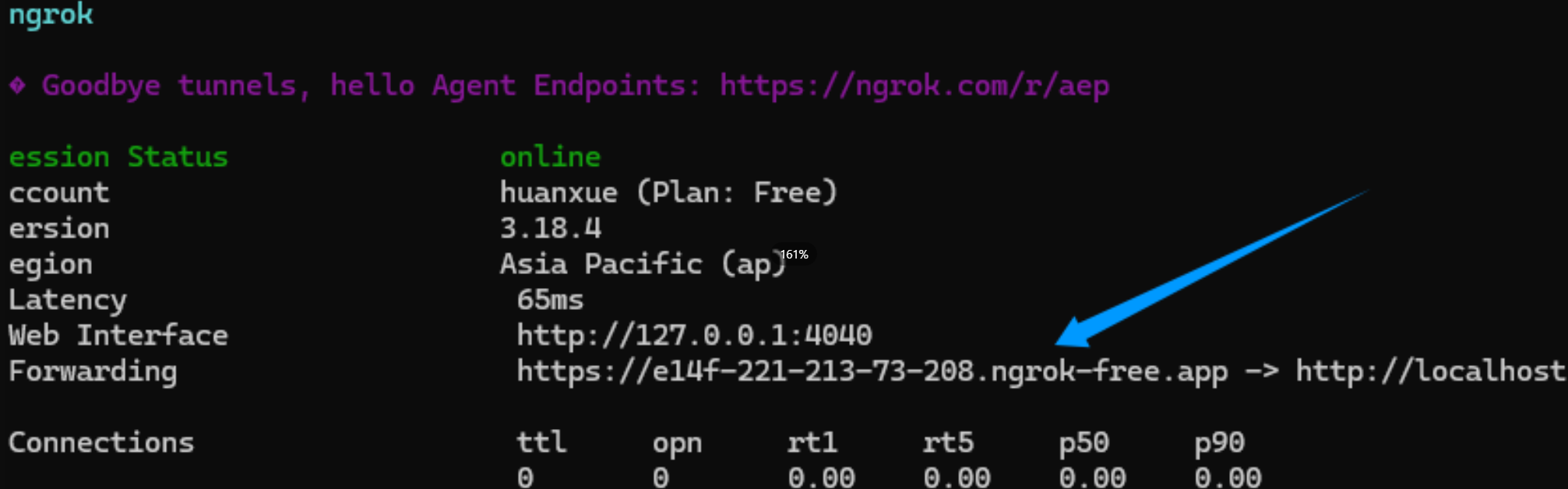
再执行 ngrok http 8080
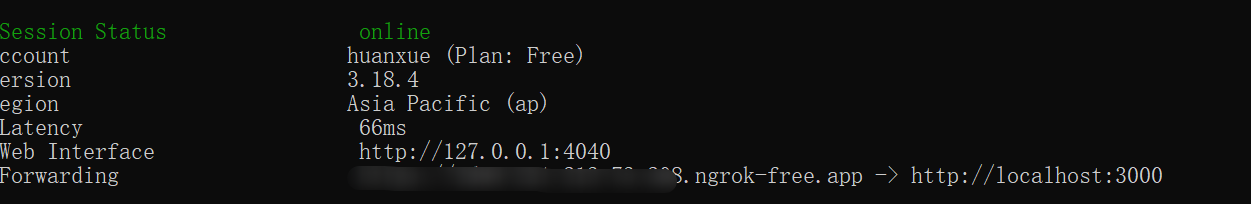
出现如下就是可以了,蓝色箭头的是提供给外部访问的地址
自行在其他手机端或者其他端测试该地址是否可以访问
Server 端代码
依赖express 和 node
安装 node https://nodejs.org/en/download/package-manager
安装 npm install express1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131// 引入必要的模块
const express = require('express');
const { exec } = require('child_process');
const app = express();
// 设置服务器端口号
const PORT = 3000;
// 用于解析 application/json 和 application/x-www-form-urlencoded 数据
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// GitHub Webhook 处理路由
app.post('/webhook', (req, res) => {
// 获取请求头中的 GitHub 事件类型
const githubEvent = req.header('X-GitHub-Event');
const githubDelivery = req.header('X-GitHub-Delivery');
// 确认这是一个 ping 或 push 事件
if (githubEvent === 'ping') {
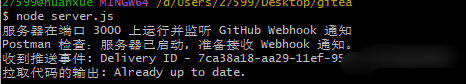
console.log('收到 GitHub 的 ping 事件');
res.status(200).send('Pong!');
console.log('Postman 检查:ping 事件处理成功!');
} else if (githubEvent === 'push') {
console.log(`收到推送事件: Delivery ID - ${githubDelivery}`);
// 使用 git 命令拉取最新代码(要修改目录)
const gitPullCommand = 'cd "D:/Users/27599/Desktop/gitea/基于github的action测试" && git pull';
exec(gitPullCommand, (error, stdout, stderr) => {
if (error) {
console.error(`拉取代码时出现错误: ${error.message}`);
return res.status(500).send('Error pulling code from GitHub repository');
}
if (stderr) {
console.error(`错误输出: ${stderr}`);
}
console.log(`拉取代码的输出: ${stdout}`);
res.status(200).send('Code pulled successfully from GitHub repository');
console.log('Postman 检查:push 事件处理成功,代码已成功拉取!');
});
} else {
console.log(`未知事件类型: ${githubEvent}`);
res.status(400).send('Unknown event type');
console.log('Postman 检查:收到未知的 GitHub 事件类型。');
}
});
// 监听指定端口
app.listen(PORT, () => {
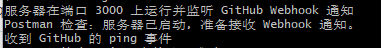
console.log(`服务器在端口 ${PORT} 上运行并监听 GitHub Webhook 通知`);
console.log('Postman 检查:服务器已启动,准备接收 Webhook 通知。');
});
// 捕获所有可能的未捕获异常
process.on('uncaughtException', (err) => {
console.error('未捕获的异常:', err);
console.log('Postman 检查:出现未捕获的异常,请检查错误信息。');
});
process.on('unhandledRejection', (err) => {
console.error('未处理的拒绝:', err);
console.log('Postman 检查:出现未处理的 Promise 拒绝,请检查错误信息。');
});
其中注意要修改的目录地址
其 server 文件和你的 git仓库项目(.git 在项目里面)是同级的关系
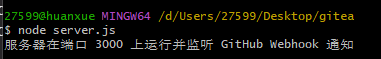
在 server 目录下执行node server.js
把服务器开启
会如图下所示
然后保证你的内网映射端口是 3000
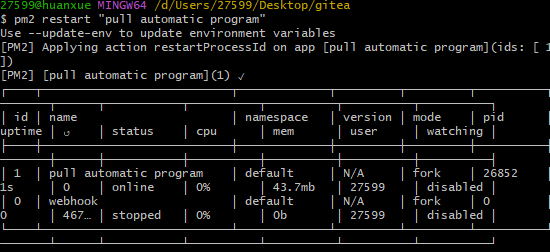
使用 pm 2持久化自动拉取
我们如果总是这样开着一个很麻烦,那么有没有办法让其默认启动呢?
就是使用 pm 2 来代为管理
安装参考: https://blog.csdn.net/sunyctf/article/details/130655852